doble página
-

Enseñando Interacción
la interacción física y el espacio expositivo Nota: Esta publicación está dedicada a mis colegas profesores y se parece más a un paper que a un post. Acá profundizo lo tratado en el post de Técnica y Diseño. Hoy día, y de forma transversal en la mayoría de las escuelas, la formación disciplinar del diseñador…
-

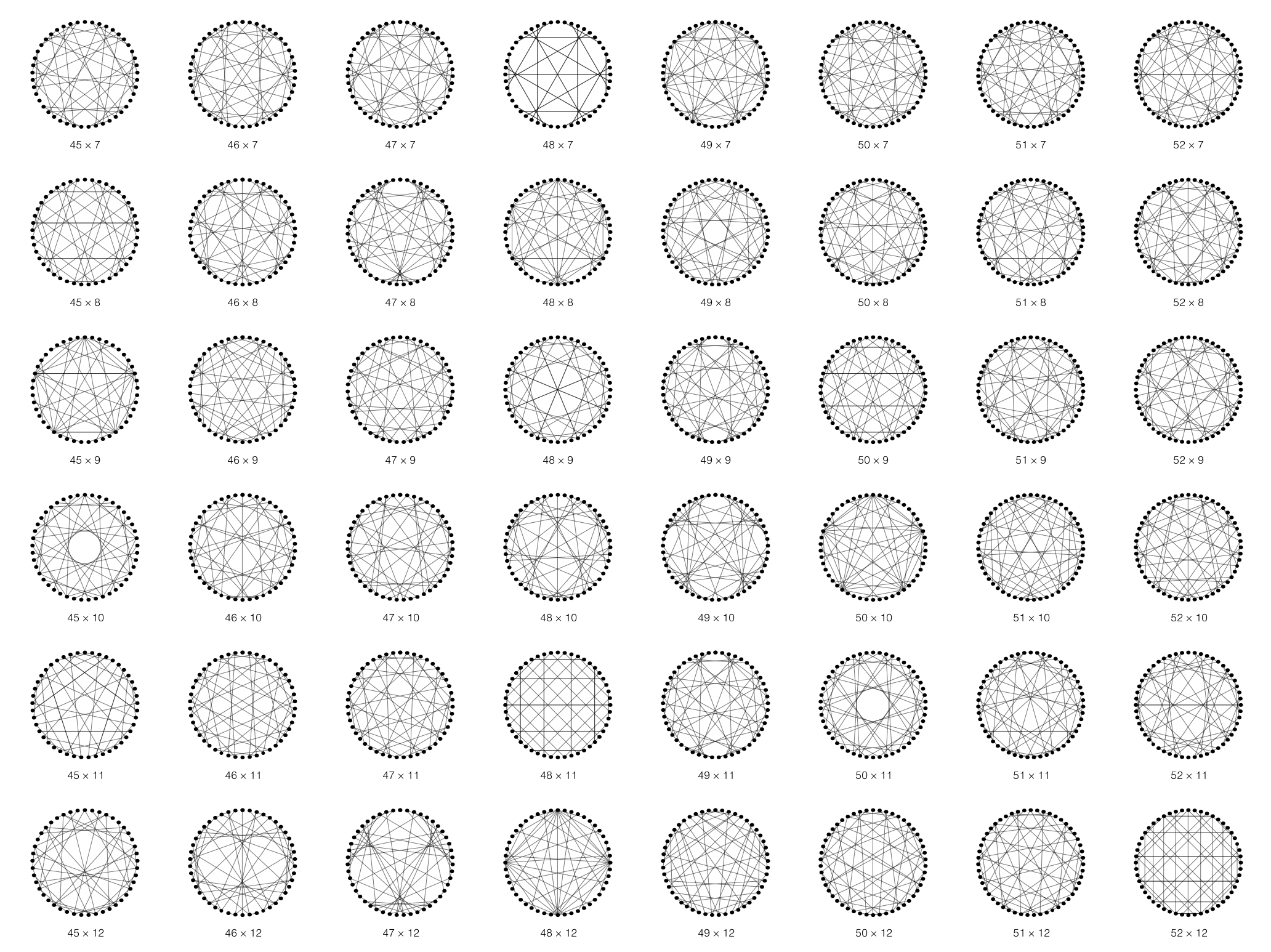
Números Modulares
Las tablas de multiplicar pueden comprenderse de otra forma: dibujando figuras a partir de la modularización de uno de sus factores.
-

Técnica y Diseño
La encrucijada del diseño se da en una realidad doble: entre la voluntad de prefiguración y el reordenamiento de la materia como posibilidad constructiva; pero también —y en mayor medida, porque le otorga sentido— entre esta forma construida y el acto que ella desencadena en el otro. El diseño entonces, en cuanto proceso, avanza en…
-

Diseño Participativo con PiX: una Aproximación desde la Narrativa
El co-diseño y el diseño participativo, son metodologías poderosas al minuto de buscar generar y validar en forma simultánea nuevos conceptos de diseño. Ciertamente una de las mayores dificultades en la creación productos o servicios (o su rediseño) consiste en identificar correctamente las necesidades de los usuarios finales. Pero no se trata solamente de enforcarse…
-

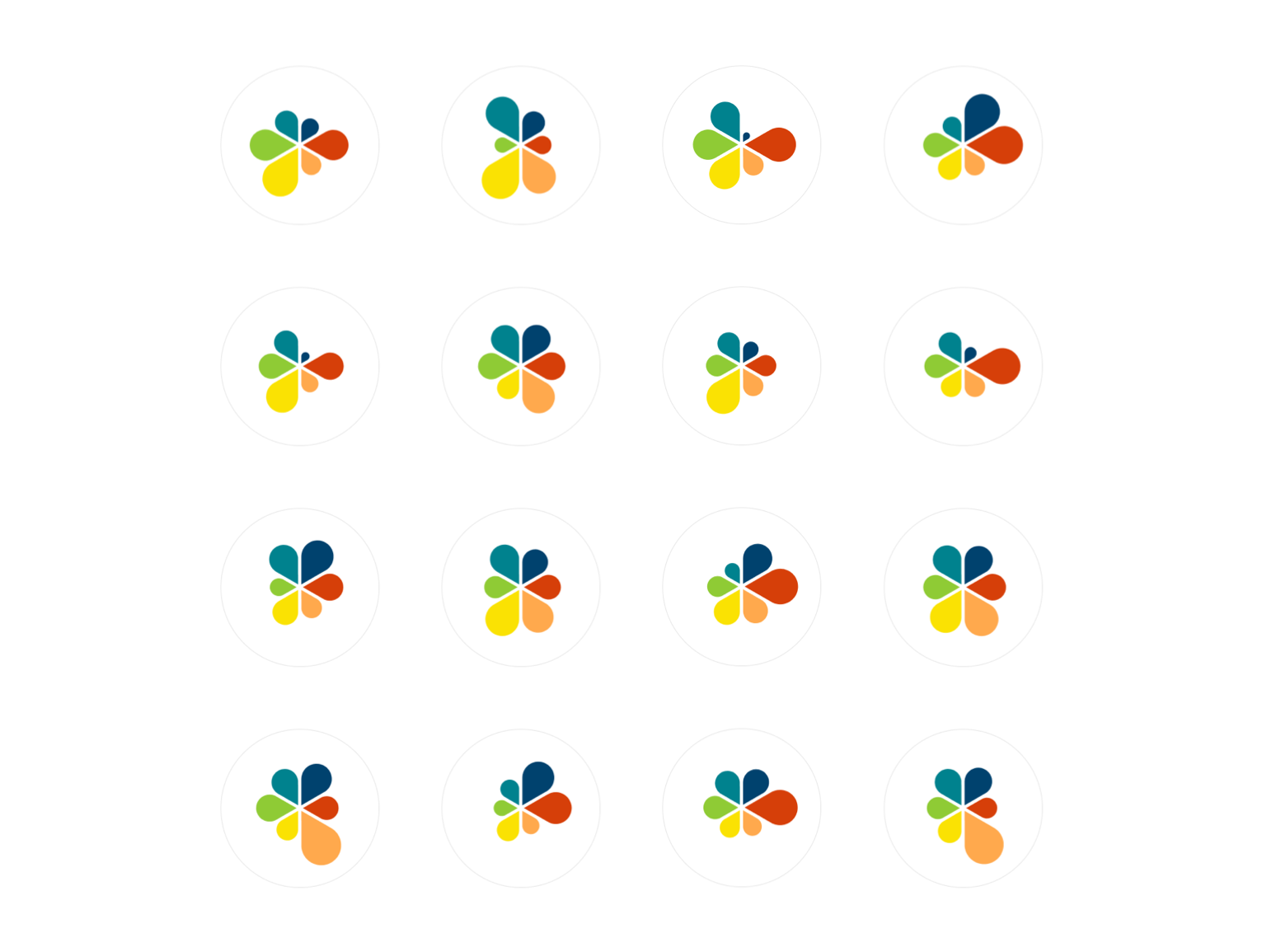
Pequeños Múltiples
Ejemplo muy sencillo de una forma de construir visualizaciones orientadas a comparar múltiples dimensiones entre distintos artefactos.
-

Topologoscopio
Instalación de diseño y arquitectura en la muestra “Work in Progress: Miradas a Valparaíso” organizada por la FADEU, PUC. Abril de 2015. Topologoscopio explora la posibilidad de volver visible a la palabra en el espacio público de la ciudad.
-

Diseño del Proceso Constituyente
El proceso constituyente, que ha prometido ser altamente inclusivo y participativo, no puede pensarse hoy omitiendo la realidad que impone una sociedad en red, mediada por el software social viviendo bajo los códigos estéticos y performáticos del diseño de interacción. El punto que quiero hacer es que una empresa deliberativa a gran escala como promete…