Etiqueta: diseño de interacción
-

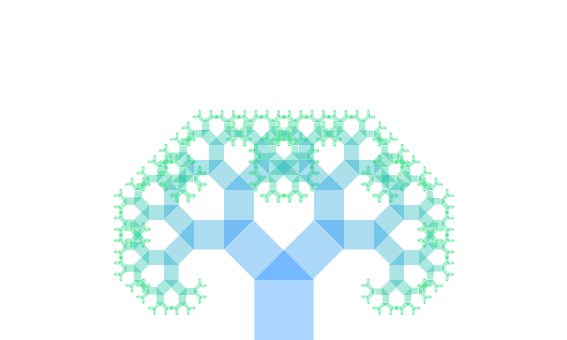
Árbol Pitagórico
Ejemplo de recursividad usando Processing en un árbol pitagórico; una estructura recursiva construida con triángulos rectángulos y sus catetos cuadrados.
-

El Diseño, o el bucle infinito
El diseño gráfico es completo –en el arco de su argumento– porque se basta de sí mismo para comunicar su relato. Digo que se basta de sí mismo porque se construye como una cifra, con sus imágenes, sus letras, su código, su discurso y su tiempo. La superficie contiene todas las claves que condensan y…
-

Quadra: Diseño para la Interacción Ciudadana
El proyecto Quadra corresponde al estudio realizado por Estefanía Suarez, diseñadora gráfica, como proyecto de titulación. Este proyecto se inscribe en la línea de Diseño para la Democracia y propone una plataforma móbil de publicación que busca fortalecer la conexión entre personas de una misma localidad.
-
Galexia: Espacio y Navegación Semántica
Este estudio, centrado en el espacio semántico como invensión de continuidad, avanza en un concepto de interfaz para archivos patrimoniales, proponiendo un nuevo modo para la navegación semántica facetada.
-
Presentación de Proyectos de Gráfica Digital
El curso de Gráfica Digital busca identificar oportunidades para el diseño de nuevas instancias de interacción a partir de necesidades y escenarios cotidianos. Al finalizar esta etapa, el curso ha diseñado 6 espacios de interacción en la forma de servicios digitales, los cuales serán presentados el día lunes 17 de Agosto en la Sala de…
-
Partituras de Interacción
Este lenguaje visual propone un sistema de notación gráfica para formalizar los flujos de interacción en una plataforma o servicio digital.