Categoría: code
-

Pequeños Múltiples
Ejemplo muy sencillo de una forma de construir visualizaciones orientadas a comparar múltiples dimensiones entre distintos artefactos.
-

Topologoscopio
Instalación de diseño y arquitectura en la muestra “Work in Progress: Miradas a Valparaíso” organizada por la FADEU, PUC. Abril de 2015. Topologoscopio explora la posibilidad de volver visible a la palabra en el espacio público de la ciudad.
-

GridSpace
GridSpace is a very small program developed in Processing that creates grid-based compositions. It was first developed back in 2008 and today I’m updating and releasing the code. This program allows you to export bitmaps and PDFs. Available for download.
-

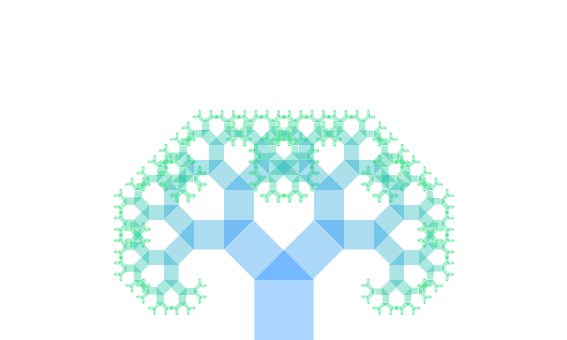
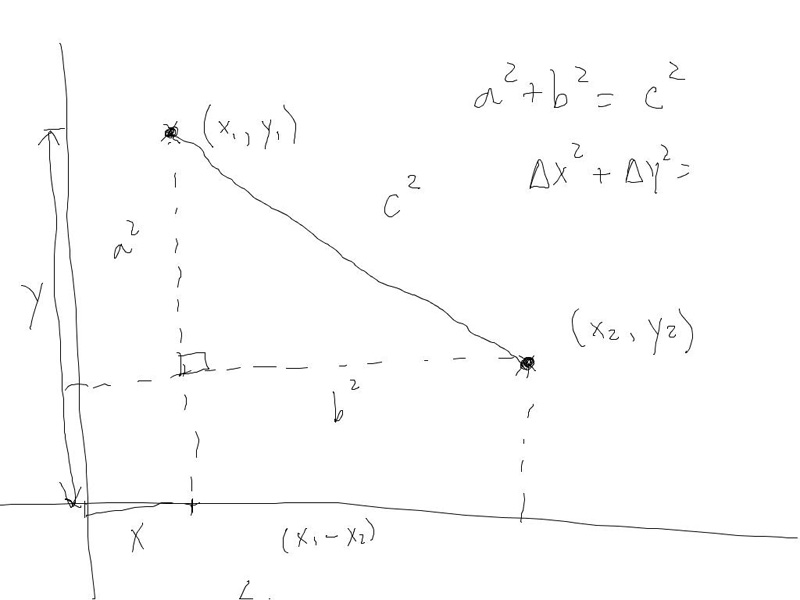
Árbol Pitagórico
Ejemplo de recursividad usando Processing en un árbol pitagórico; una estructura recursiva construida con triángulos rectángulos y sus catetos cuadrados.
-

Pizarra
Uno de los problemas más frecuentes con que me topo al momento de hacer clases es la incompatibilidad entre el proyector y la pizarra. Cada día, y con más frecuencia, se requiere de un proyector (datashow) para presentar, demostrar código, traer referentes, indicar procedimientos, revisar casos, etc. El proyector ya es –digámoslo así– un commodity…
-
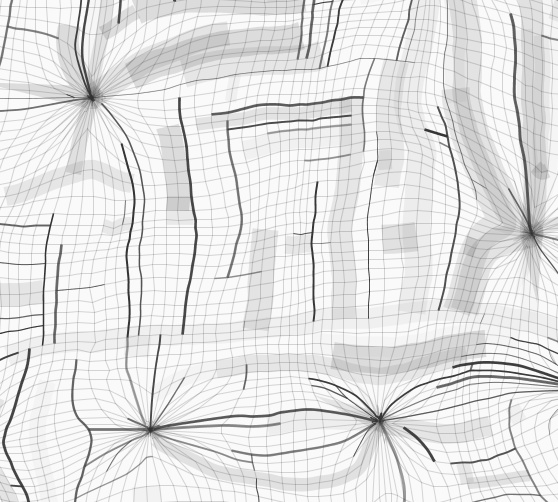
Mesh Network
Ejemplo ilustrativo en javascript de una configuración enmallada de red. Cada nodo replica y extiende la red; la relación de cliente-servidor se vuelve una relación simétrica de pares iguales.
-
Espirales
Estos días no he hecho nada porque me la he pasado en puras reuniones. Mientras escucho, dibujo espirales en mi cuaderno y veo como los pequeños errores, engrosamientos y disminuciones de los espacios se acumulan, amplifican o suavizan. Veo como las familias de espirales se multiplican, cruzan y entrelazan. Tal vez así la sensación de…